There are gender wars, and then there are casualties. It wasn’t until 2011 that the behemoth toymaker LEGO acknowledged girls’ desire to build with bricks, even though the company had long before made a seemingly effortless pivot to co-branding, video games, and major motion pictures. So it’s little wonder that girls face all-too-real obstacles when […]
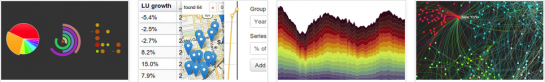
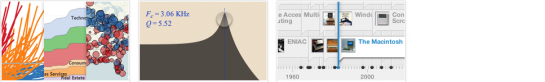
Read more Most data is meaningless to most people — unless it is visualized. Stepping beyond familiar visualizations like bar charts and pie charts, there are many approaches to visualizing data, from mapping (e.g., color coding a map to show voting patterns) to visualizing networks (e.g., the links between people).
Most data is meaningless to most people — unless it is visualized. Stepping beyond familiar visualizations like bar charts and pie charts, there are many approaches to visualizing data, from mapping (e.g., color coding a map to show voting patterns) to visualizing networks (e.g., the links between people).
You are not limited to Microsoft Excel, or your own programming abilities. We’re now in an awesome generation for visualization, with dozens of freely available software libraries — which developers have spent months (or years!) building. Increasingly these use Javascript (so they work in all browsers and mobile devices). The folks at Datavisualization.ch highlight most of the best tools for making maps and charts, or processing data…

Arbor.js is a library of force-directed layout algorithms plus abstractions for graph organization and refresh handling.
CartoDB is a web service for mapping, analyzing and building applications with data.
Circos is a software package for visualizing data in a circular layout.

Cubism.js is a library for creating interactive time series and horizon graphs based on D3.js
Dance.js is a simple data-driven visualization framework based on Data.js and Underscore.js

DataWrangler is an interactive web application for data cleaning and transformation.
Degrafa is a powerful declarative graphics framework for rich user interfaces, data visualizations and mapping.
Envision.js is a library for creating fast, dynamic and interactive time series visualizations.

Flare is a set of software tools for creating rich interactive data visualizations in Flash (ActionScript). Note, Flash is increasing an obsolete choice of platform because it is rarely supported on mobile devices.
GeoCommons is a public community and set of tools to access, visualize and analyze data with compelling map visualizations.
Gephi is a visualization and exploration platform for networks with dynamic and hierarchical graphs.
Google Chart Tools is a collection of simple to use, customizable and free to use interactive charts and data tools.

Google Fusion Tables is a web application that makes it easy to host, manage, collaborate on, visualize, and publish data tables.
Google Refine is a tool for working with data, cleaning it up, reformating it or extending it with web services.
Impure / Quadrigram is a visual programming language aimed to gather, process and visualize information.
JavaScript InfoVis Toolkit is a Javascript library that provides tools for creating interactive data visualizations for the web.

Kartograph is a simple and lightweight framework for creating beautiful, interactive vector maps.
Leaflet is a lightweight JavaScript library for making tile-based interactive maps for desktop and mobile browsers.
Many Eyes is a web application to build, share and discuss graphic representation of user uploaded data.
MapBox is a web platform for hosting custom designed map tiles and a set of open source tools to produce them.

Miso Dataset is a client-side data transformation and management library to loade, parse, sorte, query & manipulate data.
Modest Maps is a display and interaction library for tile-based maps in Flash, JavaScript and Python.
Mr. Data Converter is a web application that converts Excel data into one of several web-friendly formats, including HTML, JSON and XML.
NodeBox is a desktop application that lets you create generative, static, animated or interactive visuals.

Paper.js is a vector graphics scripting framework in a well designed, consistent and clean programming interface.
Peity is a simple jQuery plugin that converts an element’s content into a simple mini pie, line or bar chart.
Polymaps is a library for making dynamic, interactive maps with image- and vector-based tiles.
Prefuse is a set of software tools for creating rich interactive data visualizations in Java. Note that Java is increasingly marginalized, and is not a good choice for most mobile development.

Processing is an open source programming language and environment to create images, animations, and interactions. Processing.js is the sister project of Processing that makes projects work using web standards and without any plug-ins.
Protovis is a library that composes custom views of data with simple marks such as bars and dots.
R is a software environment for statistical computing and graphical techniques. It’s a complex language, but highly favored by people who have to process a lot of numerical-type data.

Raphaël is a small library that simplifies working with vector graphics on the web.
Recline.js is a simple but powerful library for building data applications in pure JavaScript and HTML.
Rickshaw is a library for creating interactive time series graphs based on D3.js.
Sigma.js is an open-source lightweight library to display interactively static and dynamic graphs.

Tableau Public is a desktop application to build and post interactive graphs, dashboards, maps and tables to the web.
Tangle is a library that allow to interactively explore, play, and see the document update immediately.
Timeline is a tool to create timelines with data and media from different sources like Google Docs, Twitter, Flickr or Vimeo.
![]() For more information on any of the above, and a fresh list of anything new, see the selected tools compiled by DataVisualization.ch.
For more information on any of the above, and a fresh list of anything new, see the selected tools compiled by DataVisualization.ch.
 Also, IDEA’s SpicyNodes project is a way to easily display concept-map type visualizations. Currently available in web browsers using Flash, and coming to the iPad in 2013.
Also, IDEA’s SpicyNodes project is a way to easily display concept-map type visualizations. Currently available in web browsers using Flash, and coming to the iPad in 2013.


27 Nov 2012, 5:15 pm
[…] Great tools for data visualization (idea.org) This entry was posted in Blog, Tech. Bookmark the permalink. ← Innisfree Gardens, No. 1 blog comments powered by Disqus /* […]
11 Apr 2013, 3:19 am
I would like just to present my new web app for infographics design: PixCone.
See this video at http://goo.gl/rnlNr
project website: http://www.pixcone.com
Cheers
Francesco Ricceri
Sofware architect and author of PixCone
23 Apr 2013, 12:44 pm
[…] also A Periodic Table of Visualization Methods, The top 20 data visualisation tools, Brian Suda or Great tools for data visualization, […]
02 Jul 2013, 9:03 am
[…] http://www.idea.org/blog/2012/10/25/great-tools-for-data-visualization/ […]
28 Aug 2013, 2:53 am
This list is definitely missing Knoema. If you are interested in data visualization, Knoema provides awesome tools for that.
Every user can easily build interactive maps, charts, graphs and other simple infographics using system datasets or upload private ones, share data dashboards through the usual variety of social networks, export them or share them on the Web.
Explore the library of ready-to-use visualizations on the site http://knoema.com
Best,
Olga
22 Feb 2014, 6:43 am
Hi there,
Another small datavisualization app for Excel, SmartCharts
http://rquintino.wordpress.com/2013/10/14/introducing-smartcharts-data-discovery-app-for-excel/
Regards,
Rui
rquintino.wordpress.com
05 Aug 2014, 3:34 am
One to add is https://json-csv.com. You can use this to convert JSON to CSV which (when opened in a spreadsheet) is a more chart-friendly format.
10 Jun 2015, 4:56 am
I suggest creately is a great visualization tool. it can be used to create all types of data-visualizations in the book with templates and examples.
17 Jul 2015, 5:54 am
Hi,
Needless to say this is an amazing compilation. You might want to have a look at Viz- viz.socialcops.com It is a online easy tool to create beautiful maps.
17 Mar 2016, 11:04 pm
Try out Dex.
http://dexvis.com/